The Differences Between ' Object', '', and 'Object' in Type Script Dev Community
The Differences Between ‘Object’, ‘’, and ‘object’ in TypeScript - DEV Community #
Excerpt #
In TypeScript, when we want to define an object type, there are several concise options such as…
In TypeScript, when we want to define an object type, there are several concise options such as ‘Object’, ‘{}’, and ‘object’. What are the differences between them?
Object (uppercased) #
Object (uppercased) describes properties common to all JavaScipt objects. It is defined in the lib.es5.d.ts file that comes with the TypeScript library.
As you can see, it includes some common properties like toString(), valueOf(), and so on.
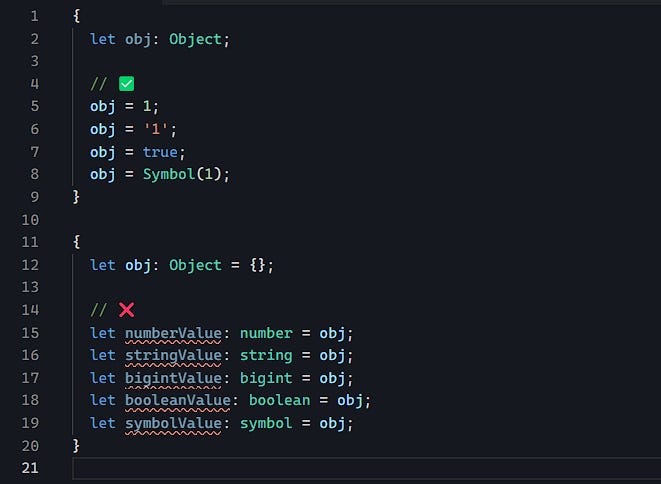
Because it emphasizes only those properties that are common to JavaScript objects. So you can assign boxable objects like string, boolean, number, bigint, symbol to it, but not the other way around.
{} #
{} describes an object that has no members of its own, which means TypeScript will complain if you try to access its property members:
From the code example above, we can see that {} and Object (uppercased) have the same features. That is, it can only access those properties that are common (even if the JavaScript code logic is correct), all boxable objects can be assigned to it, etc.
This is because the {} type can access those common properties through the prototype chain, and it also has no own properties. So it behaves the same as the Object (uppercased) type. But they represent different concepts.
object (lowercased) #
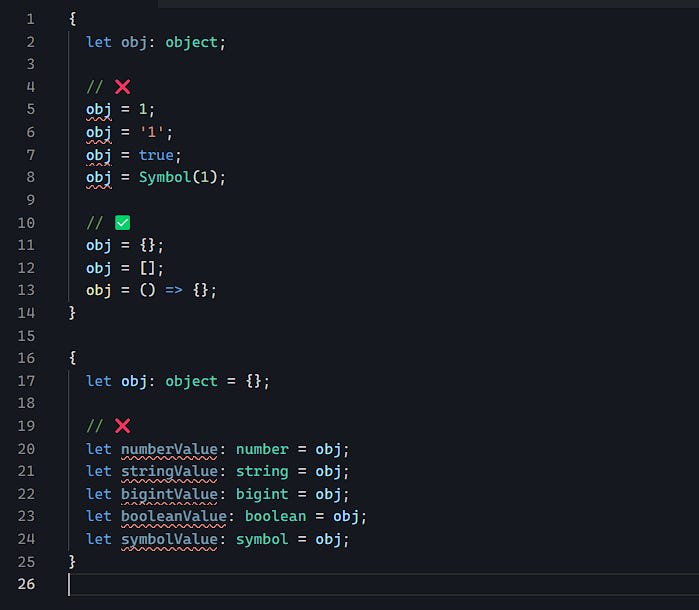
object (lowercased) means any non-primitive type, which is expressed in code like this:
<span>type</span> <span>PrimitiveType</span> <span>=</span>
<span>|</span> <span>undefined</span>
<span>|</span> <span>null</span>
<span>|</span> <span>string</span>
<span>|</span> <span>number</span>
<span>|</span> <span>boolean</span>
<span>|</span> <span>bigint</span>
<span>|</span> <span>symbol</span><span>;</span>
<span>type</span> <span>NonPrimitiveType</span> <span>=</span> <span>object</span><span>;</span>
This means that all non-primitive types are not assignable to it, and vice versa.
Snack: Record #
In the source code of many common libraries, we may see Record<string, any> to represent non-primitive types. It has the same effect as object (lowercased), but it is more semantic.
If you find my content helpful, please consider subscribing. I send a weekly newsletter every Sunday with the latest web development updates. Thanks for your support!