3 Methods to Elevate Your Writing With Visual Content Dev Community
3 Methods to Elevate Your Writing with Visual Content - DEV Community #
Excerpt #
Most of DEV articles are made of text with code sections, but it’s difficult to understand all…
Most of DEV articles are made of text with code sections, but it’s difficult to understand all concepts and ideas at once for readers. Sometimes, you may find a screen captures, or better, a drawing schema, but it is a 1 out of 10 articles.
This article is for you, writers, to make your content better on Dev through Visual Content.
Using visuals to illustrate your text content will bring a lot of value:
- Improved comprehension: it helps to clarify complex concepts.
- Enhanced accessibility: Visuals make the content accessible for people with dyslexia or other learning disabilities.
- Boost Retention: it hooks the reader, a lot of people are more likely to remember when it is presented visually.
- Encourage Engagement: Great visual content enables engagement to like and comment. What’s better than having a comment like “Wow, awesome article and now I got this concept, thank you!”

When you write an article, keep in mind that each reader and individual has different learning styles. Text limits the comprehension to group of people, because readers can be:
- Kinesthetic learner: Learn by practicing, for instance, recreating a project.
- Auditory learner: Listening or Speaking is their superpower for learning.
- Logical learner: Use facts and reasoning to learn, with material that solve problems.
- Visual learner: Patterns, Pictures and Shapes is the way they integrate concepts and ideas, like maps, graphs, diagrams, charts, and others.
- Read and Writing learner: Basically, they learn by reading and writing text.
When you write an article, think about that: What would be the ideal complement media to illustrate my writings in order to reach as many people as possible?
Let’s discover three free and easy methods to enhance your articles.
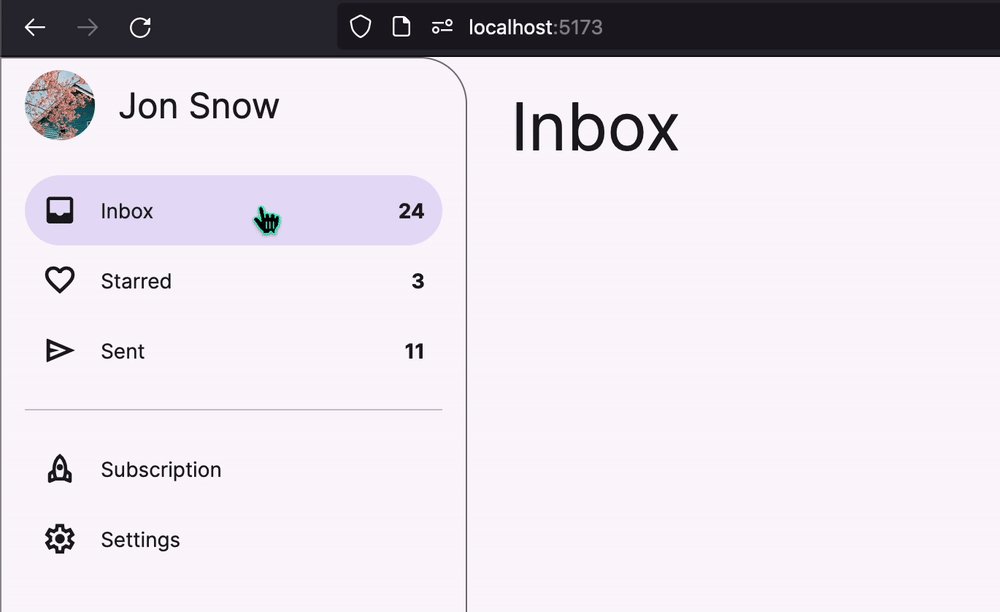
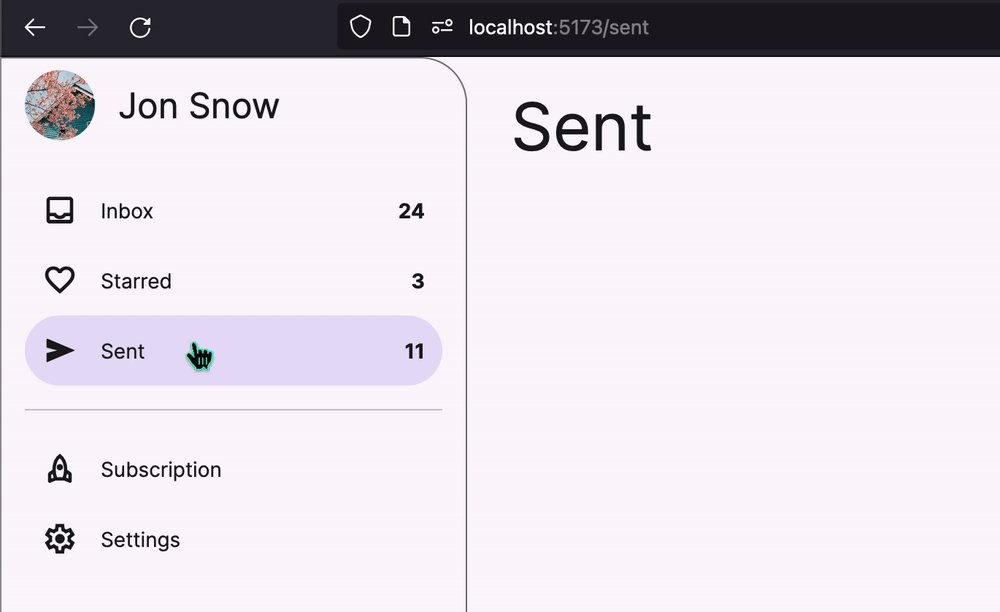
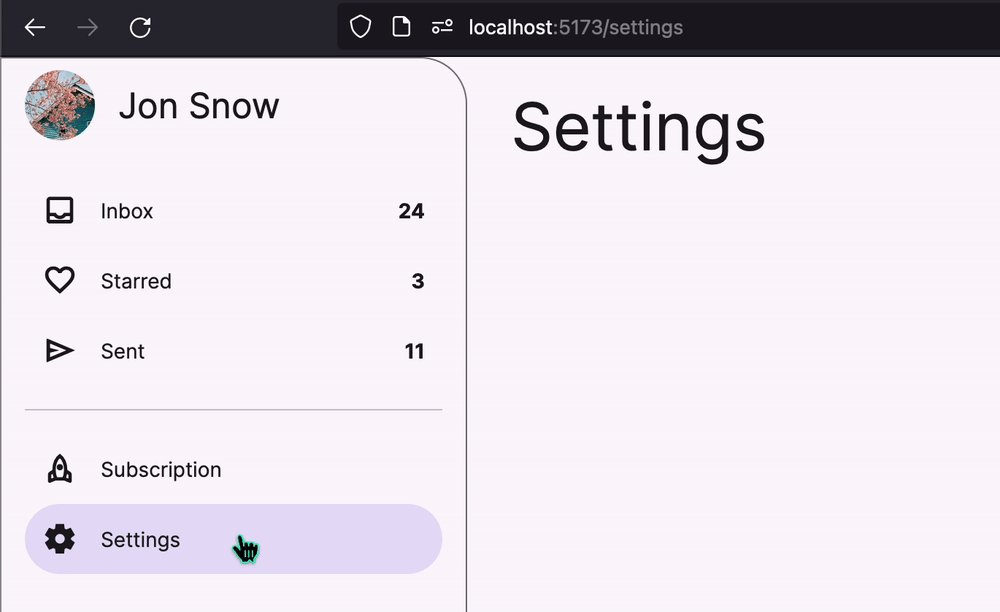
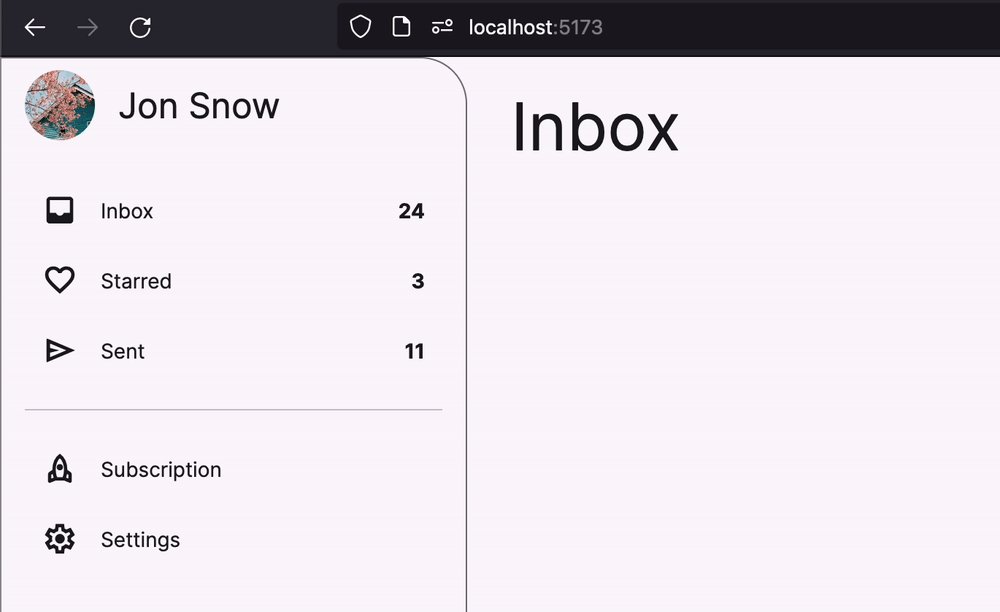
Interactive Demo #
Two services are available to create interactive demos:
Fist, record a demo of your web application thanks to a Chrome Extension, then you can:
- Add steps with text descriptions, indicators and section highlights
- Add videos or pictures between steps
- Finally, share the demo as a link, video or gif!
Reader can replay previous steps if they did not understand something.

To embed a Demo on your DEV article, create a Button with a link, here is an example of button forwarding to a demo:
Demo: How to Use Trusted Member Actions
To create a button, write the following expression on your article, and set the link and a description:
However they are couple of downsides:
- Supademo free plan limits to 5 demo, and Arcade Studio limits to 3 demo.
- Only the web browser can be recorded. If you need to add sequences from a native application, you can record a video with another software, then add the clip between steps.
- Iframe are not supported on DEV, and using a button is the best solution I found. I noticed the DEV team already embedded a demo with an iframe on the following link (but it’s not an article): https://dev.to/trusted-member
Diagram & Whiteboard #
Drawing concepts in simple visuals is a powerful solution to understand complex ideas. There are three online services that let you create drawings:
- Draw.io: you can create flowcharts, wireframes, UML diagrams, organizational charts, network diagrams and more! The icon and objects library is broad.
- Canva Whiteboard: Sketch, and doodle with their drawing app. You can create flowcharts, concepts maps and many diagrams! A large library of medias is available with pictures and customizable shapes.
- Miro: Create a whiteboard with Sticky Notes, Texts, Drawings and Diagrams.
GIFs #
Created in 1987, GIFs never get old: they are well integrated into DEV, and I have personally used them for all my articles:

GIF from my previous article: Discover RiotJS Router
To records your screen as GIF, you can use the following open source and free software:
- For MacOS: Kap - https://github.com/wulkano/Kap
- For Linux: Kooha - https://github.com/SeaDve/Kooha
- For Windows: ShareX - https://github.com/ShareX/ShareX
Preview of Kap on MacOS
An alternative solution is to record your screen as a video, then you can convert to GIF with Gifthuna, an open source project supporting Windows, Linux and Mac: https://github.com/dudewheresmycode/giftuna
To add a GIF to your article:
- From your laptop, just upload it with the “Upload image” Icon:

- From an URL, add the following HTML code, and add the URL to the
srcattribute:
<span><img</span> <span>src=</span><span>"URL_HERE"</span> <span>width=</span><span>"100%"</span> <span>style=</span><span>"width:100%"</span> <span>/></span>
Bonus: Embed Code Preview #
DEV support embedding CodePen, CodeSandbox and JsFiddle, and that’s the best solution to preview the result of a code.
To embed a preview, you must write a Liquid Tag on your article, such as:
For example, here is CodeSandbox of an Earth Day submission:
Submission from @barryels, link to original article.
Conclusion #
At the end of the day, we are on DEV to learn, and adding visual and demo will make the difference for the Reader to remember and practice. If the concepts are integrated, the Writer gets rewarded with engagement through comments, shares and likes: everyone wins!
Let me know if my article helped you, if not, what can I do to improve my article? that’s would be a win for both of us.
Don’t forget to leave a like :D
Good day to everyone and cheers 🍻




