The Top 7 Software Engineering Workflow Tips I Wish I Knew Earlier
The top 7 software engineering workflow tips I wish I knew earlier 🧰 #
Excerpt #
Your time matters. 1 hour of efficiency gain per day saves you 1 month per year. I’ll prove it to you: 1 hour per day x 5 days per week x 52 weeks = 260 hours saved per year 260 hours / 8 hours per day = 32.5 work days per year. That’s 1 month you could be closer to promotion, relaxing, or doing whatever the heck you want.
Your time matters.
1 hour of efficiency gain per day saves you 1 month per year.
I’ll prove it to you:
1 hour per day x 5 days per week x 52 weeks = 260 hours saved per year
260 hours / 8 hours per day = 32.5 work days per year.
That’s 1 month you could be closer to promotion, relaxing, or doing whatever the heck you want.
Optimizing the things I do every day has led to me averaging 1-2 pull requests per day over my last few years as a software engineer. It’s not the best metric (and not something to strive for), but it gives some frame of reference.
Today, I’m going to share the biggest workflow tips that made this possible.
[

Learn system design through real-world challenges from Senior Engineer, Manager, and CTO Ricardo Morales. A recent one I liked was designing Google Sheets.
Subscribe to System Design Challenges
Thank you to Ricardo and his newsletter for sponsoring and keeping High Growth Engineer free for you all 🙏
Optimize the tasks you do every day, multiple times per day.
For example, taking the equation at the start of the article, for every 2 minutes you save per workday in automation or a better process, you get back 1 workday per year.
You can use the chart below to decide if something is worth optimizing, but I don’t.
I optimize repeated daily tasks and hope for the best 🤞
[

xkcd time optimization chart. Note: It’s not entirely accurate to a “working day” since it’s based on a 24-hour day. Source
In each section, I’ll cover the most frequent parts of a software engineer’s workflow.
Each section includes what I do, but you may find things you’re already doing more efficiently than me! That’s great. Feel free to tell me! I’m always looking to improve.
There are 3 huge time savers here:
Autocomplete past commands
Aliases for commands
Easily manage Git files
At a high level, I recommend checking out the table of contents in this terminal makeover article. However, I’ll go through 3 major time savers.
I use the following terminal setup:
iTerm2 - Terminal
Oh-my-zsh and Zsh (replacement for bash) - Setup guide here
Starship - Customize terminal prompt (not needed for this but nice to know)
Once you set up oh-my-zsh, you can add these “plugins” to your .zshrc file
# in ~/.zshrc
plugins=(
git
zsh-autosuggestions <--- we'll talk about this one now
zsh-syntax-highlighting
)
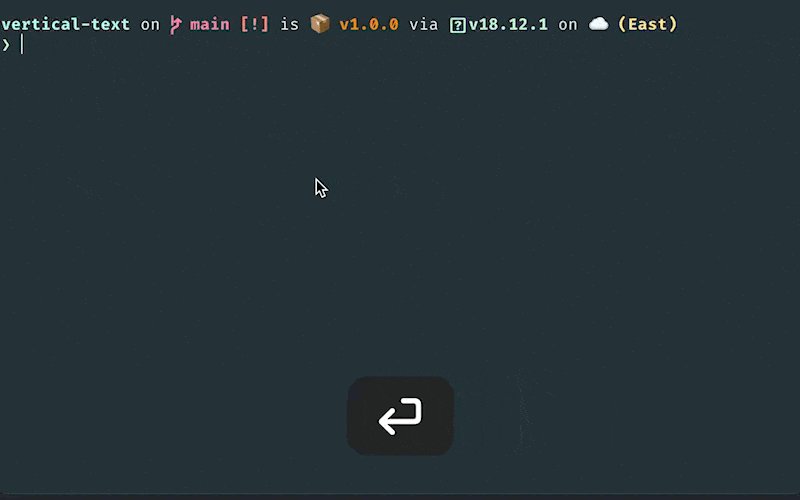
With zsh-autosuggestions, every command you type will start autocompleting it.
See the demo below.
[

All I need to do is hit the right arrow on my keyboard and it will populate.
Above, we saw I added this to .zshrc
# in ~/.zshrc
plugins=(
git <--- we'll talk about this one now
zsh-autosuggestions
zsh-syntax-highlighting
)
The git plugin adds aliases for git commands. A few that I use are:
ga => git add
gc => git commit
gd => git diff
gs => git status
gps => git push
gpl => git pull
This saves me at least a minute or two per day, which adds up over a year.
Another thing I do is add custom aliases in `.zshrc`
Here are two examples
# in ~/.zshrc
alias addalias='code ~/.zshrc' <-- open up zshrc file to edit it
alias reload='source ~/.zshrc' <-- reload zshrc file to apply changes
Adding SCM Breeze allows you to easily work with your files in Git.
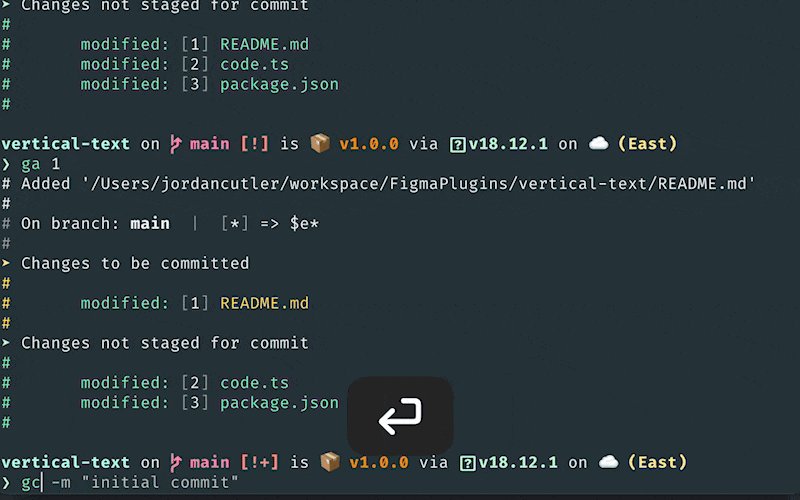
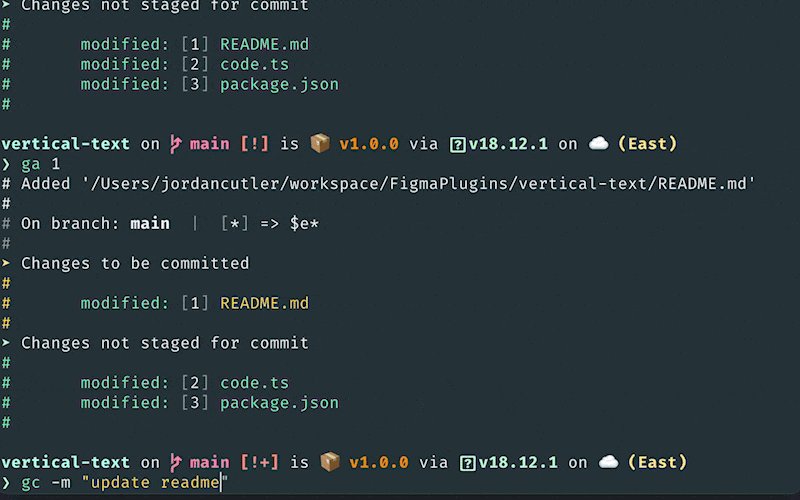
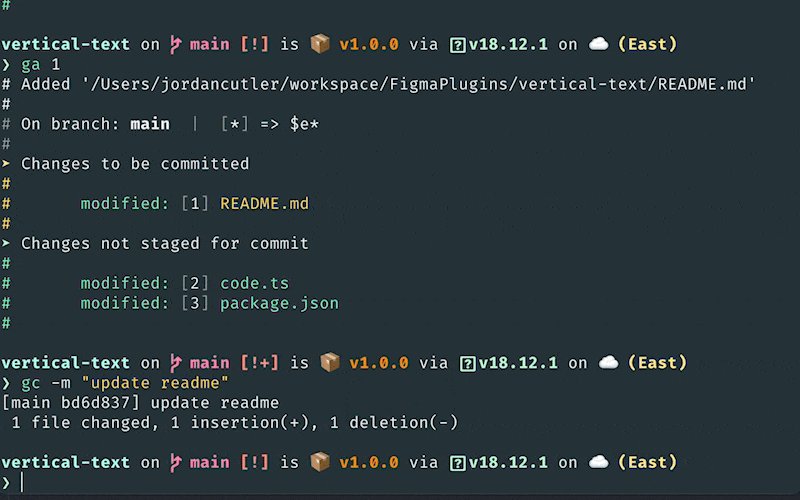
These numbered shortcuts are what SCM Breeze gets you:
[

You can refer to your files like git add 2-3 now or git reset 1
See the example below:
[

Below are the biggest areas for optimizing your time in your code editor
Tracing code down or up a stack - Assume you have a method call you’re looking at. You want to see what the code is inside that method. Don’t globally cmd+f that function name searching for the definition!
Do this: Have a keyboard shortcut for tracing a variable, method, class, etc.
VSCode shortcut:
F12.Jetbrains IDE shortcut:
cmd+b
Navigating between locations - Often you’re working across 2-3 files, working in the same place in each file and clicking the nav at the top to find which of the 15 files you’re working with. Or you’re working in a large file and scrolling back and forth. There’s a better way though.
Do this: Have a keyboard shortcut for going backward and forward in your “location history.” It brings you backward and forward through all the places you edited, across files, so you can easily swap between files and locations.
VSCode shortcut:
ctrl + -andctrl + shift + -Jetbrains IDE shortcut:
cmd + option + ⬅️andcmd + option + ➡️
Typing - Using Github Copilot has saved me days of time already since starting to use it a few months ago. Almost every single line of code you write can get autocompleted for you, including tests. It’s mindblowing 🤯 how smart it is.
Everything I learn and want to store for later I save in Notion.
Tiago Forte popularized this concept as “building a second brain.”
One key takeaway is to store your learnings where you will use them, not where you learned them.
Here’s a screenshot of 2 of my Notion folders for notes:
[

Each topic is a collection of my learnings from many different articles, videos, books, etc. This helps me find them in the future much easier.
In the future, I plan to more publicly share the content of these, but a lot of my articles are curated versions of what is in my notes.
Your brain should be used for creativity, problem-solving, and coming up with ideas—not storing them.
I use a combination of Todoist and Slack “save for later” reminders to store any idea or task, so I can immediately get it out of my brain.
Before I started doing this, my brain was constantly “thrashing.” I’d swap between tasks in my head trying to remember them and take 10x longer to actually get it done.
This is how I’ve organized my Todoist, but you should do whatever works best for you.
[

Note: One nice feature I like is that you can add websites as tasks, so if you come across a video or article you want to view later, you can add it as a to-do in one click.
Easter egg🥚if you can notice my todo item to put up shelves for my cat to climb 😄
The key takeaway here is that it doesn’t matter what tool you use. Make sure you can let your brain focus on solving problems, not remembering everything.
Here are a few daily use cases where you could use visuals to better communicate:
Documenting a pull request
Sending a Slack message explaining a change you want to make to a PM
Getting approval or sign-off on screenshots for a new flow you built
CleanShot ( non-affiliate link option) has saved me an immense amount of time here.
It replaces the screenshot tool on your Mac and gives you…
A quick and easy way to apply a ton of visual edits to a screenshot you just took, and drop it anywhere
An all-in-one gif + screen recording tool too. It’s how I created the other visuals in this post.
Plenty more features (like scrolling capture, blurring parts of an image, etc.). If you’re interested, I’d recommend checking their demo video.
Below is a slightly contrived example, but annotating my pull requests with screenshots is something this lets me do a lot, which results in faster approvals:
[

Another common case is making quick screen recordings for presentations or sending a Slack message to my designer or PM getting sign-off on a feature behavior.
Password managers are a game changer for 2 reasons:
Convenience - Never type emails or passwords again. It will do it for you.
Security - It will create complex and unique passwords across every site for you.
Here’s how it looks when you sign in to sites using 1Password:
[

As software engineers, we’re constantly managing our browser window, terminal, editor, and messaging app.
For a while, I spent so much time manually resizing windows until I started using a window management tool.
I use Rectangle. It’s free and the pro version is only $10 for lifetime access.
It lets me quickly put 1 window on the left side, 1 window on the right, full screen another window, etc. It saves me a ton of time.
[

Incorporating all of these has been a 6-year process for me. I need to slowly incorporate new tools otherwise I’ll get overwhelmed.
My intent with this post is not to make anyone feel like they’re doing something wrong if they’re not using these tools.
It’s just to share what has worked well for me and something for you to try if you’re interested.
You don’t need to use the same tools I use. Use what works for you.
Feel free to share in the comments what you use that’s most helpful 🙏
Lessons in Emotional Intelligence: How to make someone truly feel heard and seen - by Irina Stanescu. Solid lessons and examples on how to improve your emotional intelligence.
How I convinced we weren’t wrong - by Raviraj Achar. Excellent story and takeaways on how to effectively resolve tense disagreements between teams.
How to get more interviews, offers, and compensation at top tech companies - Upcoming LinkedIn live event with myself and Alan Stein (Director+ level at many FAANG companies). Click the link to attend. It will be at 5 PM PST this Tuesday, October 10th.
As always, thank you for reading and for the growth to 16k+ subscribers.
- Jordan
P.S. If you’re interested, I’m accepting the following:
New coaching clients: See Mentorcruise for rates
Newsletter sponsorships: Feel free to reply to this email to reach me.
Did you find this issue valuable? If so, there are two ways you can help:
You can also hit the like ❤️ button at the bottom of this email to help support me. It really helps!